خبير التطوير
المدير العام



مسآهمآتـے : 447
نقاطے : 632
سمعتے : 4
تاريخ مِيلاََدِ ـے : 06/12/1997
تاريخ تسجيلے : 22/07/2012
عمرـے : 26
وظيفتــے : مدير منتديات
 |  موضوع: كود css وضع صورة فوق الفئات موضوع: كود css وضع صورة فوق الفئات  الإثنين 23 يوليو - 20:06 الإثنين 23 يوليو - 20:06 | |
| بسم الله الرحمن الرحيم
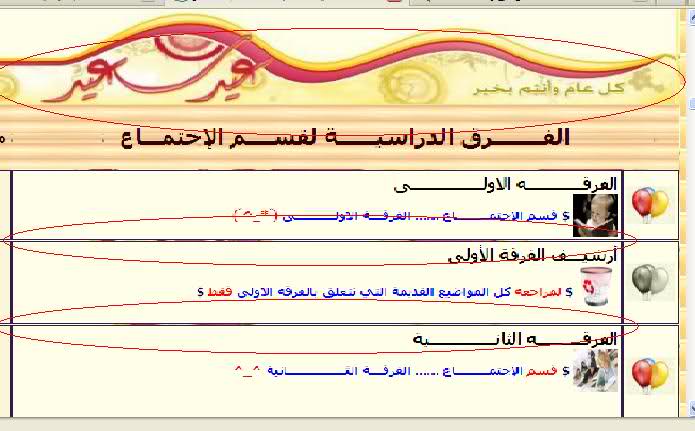
حصريا كود css وضع فرق فوق الفئات
- اقتباس :
- table.forumline {
background:
url(ضع هنا رابط الصورة);
padding:
102px 0px 0px 0px;
background-position:
c;
border: 0px dashed
#0DB4FC;
} وهنا الكود الخاص بالصوره اعلى الفئه مع كود اخر لتقسيم الاطار
- اقتباس :
table.forumline {
background: url(ضع هنا رابط الصورة);
padding: 102px 0px 0px 0px;
background-position: c;
border: 0px dashed #0DB4FC;
}
/*============================================
=====================================Arbchamel css*/
#page-footer
{
border:9px width: 190%; height: 8.5em; ridge #120D0B;
background:#100C0A url(ضع هنا رابط الصورة);
}
====================================================
===============================End script Arbchamel code Css==*/
/*============================================
=====================================Arbchamel css*/
.forumline{
background-color: #32194E;
border: 2px #32194E solid;
}
.bodyline{
background-color: none;
border: 0;
padding:0;
}
.row1
{
border:2px solid #32194E;
border-collapse: separate;
}
.row2
{
border:2px solid #32194E;
}
.row3
{
border:2px solid #32194E;
} مزايا الكود :  https://2img.net/h/oi30.tinypic.com/2h55fs8.jpgطريقة الوضع الموحدة https://2img.net/h/oi30.tinypic.com/2h55fs8.jpgطريقة الوضع الموحدة- لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
كيف حل مشكلة بعد وضع الكود ولم يظهر مظهر المنتدى \ الصفحة الرئيسية \ الهيكل و التراتب \ الفصل بين الفئات في الصفحة الرئيسية : متوسط
مبرررررررروك عليك الكودبالتوفيق | |
|
أحلى مساعد
عضو ممتاز



مسآهمآتـے : 221
نقاطے : 229
سمعتے : 0
تاريخ مِيلاََدِ ـے : 08/05/1998
تاريخ تسجيلے : 23/07/2012
عمرـے : 26
وظيفتــے : sq
 |  موضوع: رد: كود css وضع صورة فوق الفئات موضوع: رد: كود css وضع صورة فوق الفئات  السبت 11 أغسطس - 12:15 السبت 11 أغسطس - 12:15 | |
| | |
|
Dr.zooma
عضو جديد

مسآهمآتـے : 38
نقاطے : 48
سمعتے : 0
تاريخ مِيلاََدِ ـے : 19/12/1993
تاريخ تسجيلے : 31/12/2012
عمرـے : 30
وظيفتــے : طالب
 |  موضوع: رد: كود css وضع صورة فوق الفئات موضوع: رد: كود css وضع صورة فوق الفئات  الإثنين 31 ديسمبر - 0:51 الإثنين 31 ديسمبر - 0:51 | |
| | |
|
Dr.zooma
عضو جديد

مسآهمآتـے : 38
نقاطے : 48
سمعتے : 0
تاريخ مِيلاََدِ ـے : 19/12/1993
تاريخ تسجيلے : 31/12/2012
عمرـے : 30
وظيفتــے : طالب
 |  موضوع: رد: كود css وضع صورة فوق الفئات موضوع: رد: كود css وضع صورة فوق الفئات  الإثنين 31 ديسمبر - 0:52 الإثنين 31 ديسمبر - 0:52 | |
| | |
|
